Kamis, 31 Oktober 2013
Browse Manual »
Wiring »
artikel
»
blog
»
cara
»
copy
»
di
»
ketika
»
link
»
membuat
»
otomatis
»
paste
»
sumber
»
Cara Membuat Link Sumber Otomatis Ketika Artikel Blog di Copy Paste
Berikut Cara Membuat Link Sumber Otomatis Ketika Artikel Blog di Copy Paste:
Klik disini untuk memulai
Jika sudah klik tulisan Start here. it’s free! →
lihat gambar di bawah:

Akan tampil halaman baru Lakukan registrasi seperti gambar di bawah
Keterangan: jangan menggunakan tanda slash or / dibelakang [dot] com.
Setelah semua diisi contreng I agree to the lalu klik Submit →
lihat gambar di bawah:

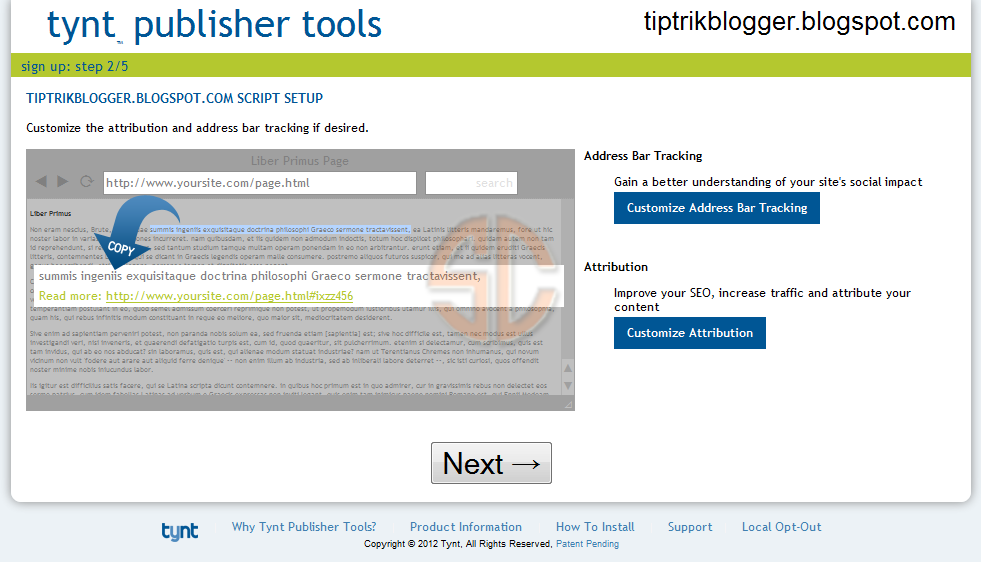
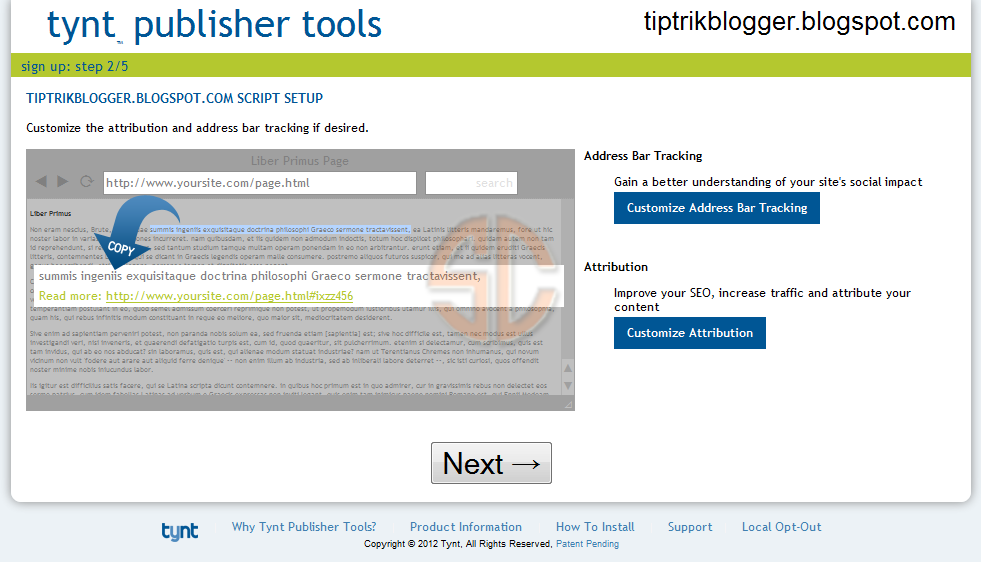
Tampil halaman selanjutnya klik Next →
lihat gambar di bawah:

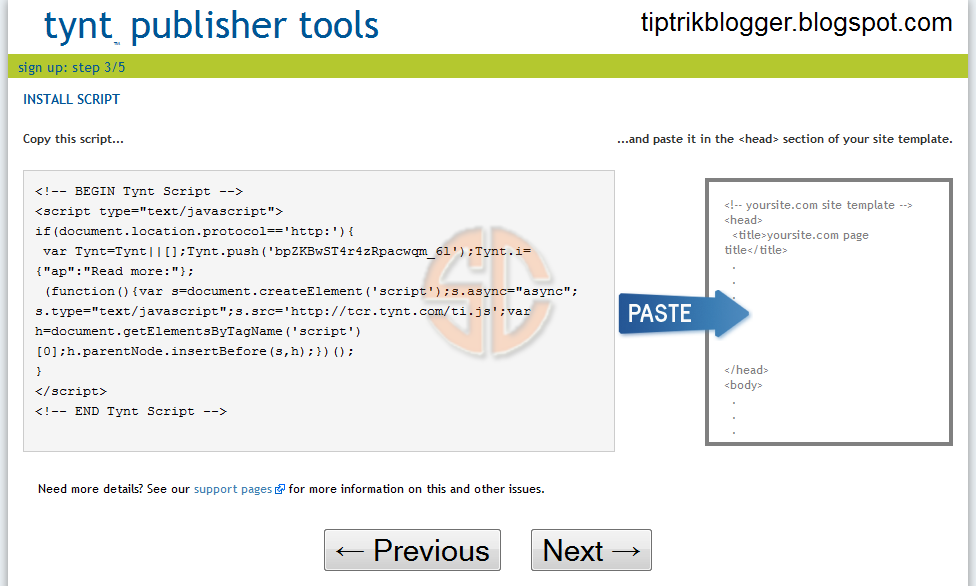
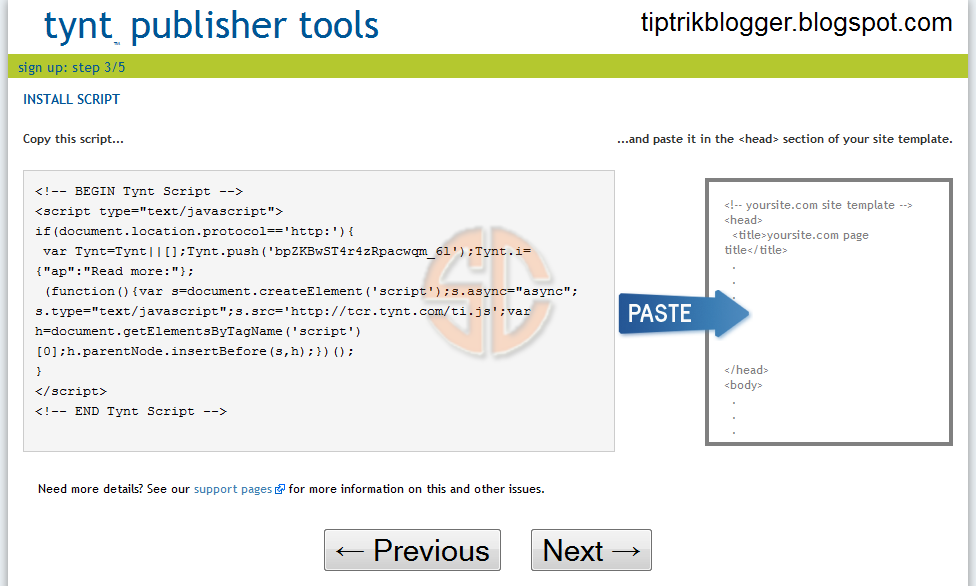
Copy kode script yang diberikan dan paste di atas kode </head>
lihat gambar di bawah:

Cara menerapkan di Blog:
Login ke Blogger klik Template → Edit HTML → Lanjutkan → Contreng Expand Template Widget
setelah itu cari kode </head>
Tips untuk mempercepat pencarian tekan tombol F3 atau Ctrl + F lalu ketikkan kode </head>dalam ketak yang sediakan. Jika sudah ketemu Paste kode tersebut di atasnya jika sudah selesai klik Simpan template
Selesai.
Cara Membuat Link Sumber Otomatis Ketika Artikel Blog di Copy Paste
Tip Trik Blogger sudah sekian lama nggak pernah Update artikel dan kali ini Tip Trik Blogger mulai lagi Update artikel yaitu bagaimana Cara Membuat Link Sumber Otomatis Ketika Artikel Blog di Copy Paste.
Berikut Cara Membuat Link Sumber Otomatis Ketika Artikel Blog di Copy Paste:
Klik disini untuk memulai
Jika sudah klik tulisan Start here. it’s free! →
lihat gambar di bawah:

Akan tampil halaman baru Lakukan registrasi seperti gambar di bawah
Keterangan: jangan menggunakan tanda slash or / dibelakang [dot] com.
Setelah semua diisi contreng I agree to the lalu klik Submit →
lihat gambar di bawah:

Tampil halaman selanjutnya klik Next →
lihat gambar di bawah:

Copy kode script yang diberikan dan paste di atas kode </head>
lihat gambar di bawah:

Cara menerapkan di Blog:
Login ke Blogger klik Template → Edit HTML → Lanjutkan → Contreng Expand Template Widget
setelah itu cari kode </head>
Tips untuk mempercepat pencarian tekan tombol F3 atau Ctrl + F lalu ketikkan kode </head>dalam ketak yang sediakan. Jika sudah ketemu Paste kode tersebut di atasnya jika sudah selesai klik Simpan template
<!-- BEGIN Tynt Script -->
<script type="text/javascript"> if(document.location.protocol==http:){ var Tynt=Tynt||[];Tynt.push(bpZKBwST4r4zRpacwqm_6l);Tynt.i={"ap":"Read more:"}; (function(){var s=document.createElement(script);s.async="async";s.type="text/javascript";s.src=http://tcr.tynt.com/ti.js;var h=document.getElementsByTagName(script)[0];h.parentNode.insertBefore(s,h);})(); } </script>
<!-- END Tynt Script -->
</head>
Selesai.
Langganan:
Posting Komentar (Atom)
Tidak ada komentar:
Posting Komentar